Mixed Plate
Table of contents
Overview
Our objective is to develop a user-friendly website that gives clients the ability to input their financial information securely. The website will then utilize the company’s proprietary algorithms and equations to analyze this data, providing clients with personalized insights and recommendations to support informed financial decision-making. The goal of the website is to assist clients in planning their financial future by offering tailored advice and foresights based on their unique financial profiles. Ultimately, this website aims to enhance client engagement, streamline and visualize the financial planning process, and deliver actionable insights that drive better financial outcomes.
Team
Links
Mock-up Pages
Home Page
 The Home Page is presented to users when they visit the top-level URL to the site and includes a brief description of Spire and their purpose. This page is shown if a user is not logged in.
The Home Page is presented to users when they visit the top-level URL to the site and includes a brief description of Spire and their purpose. This page is shown if a user is not logged in.
Sign In Page
 The Sign In page is where users can enter their login credentials to access the rest of the site. Depending on their given role, they have certain functionalities and can only access parts of the site that they have permission for. This page is shown if a user is not logged in yet.
The Sign In page is where users can enter their login credentials to access the rest of the site. Depending on their given role, they have certain functionalities and can only access parts of the site that they have permission for. This page is shown if a user is not logged in yet.
Sign Up Page
 The Sign Up Page is
The Sign Up Page is
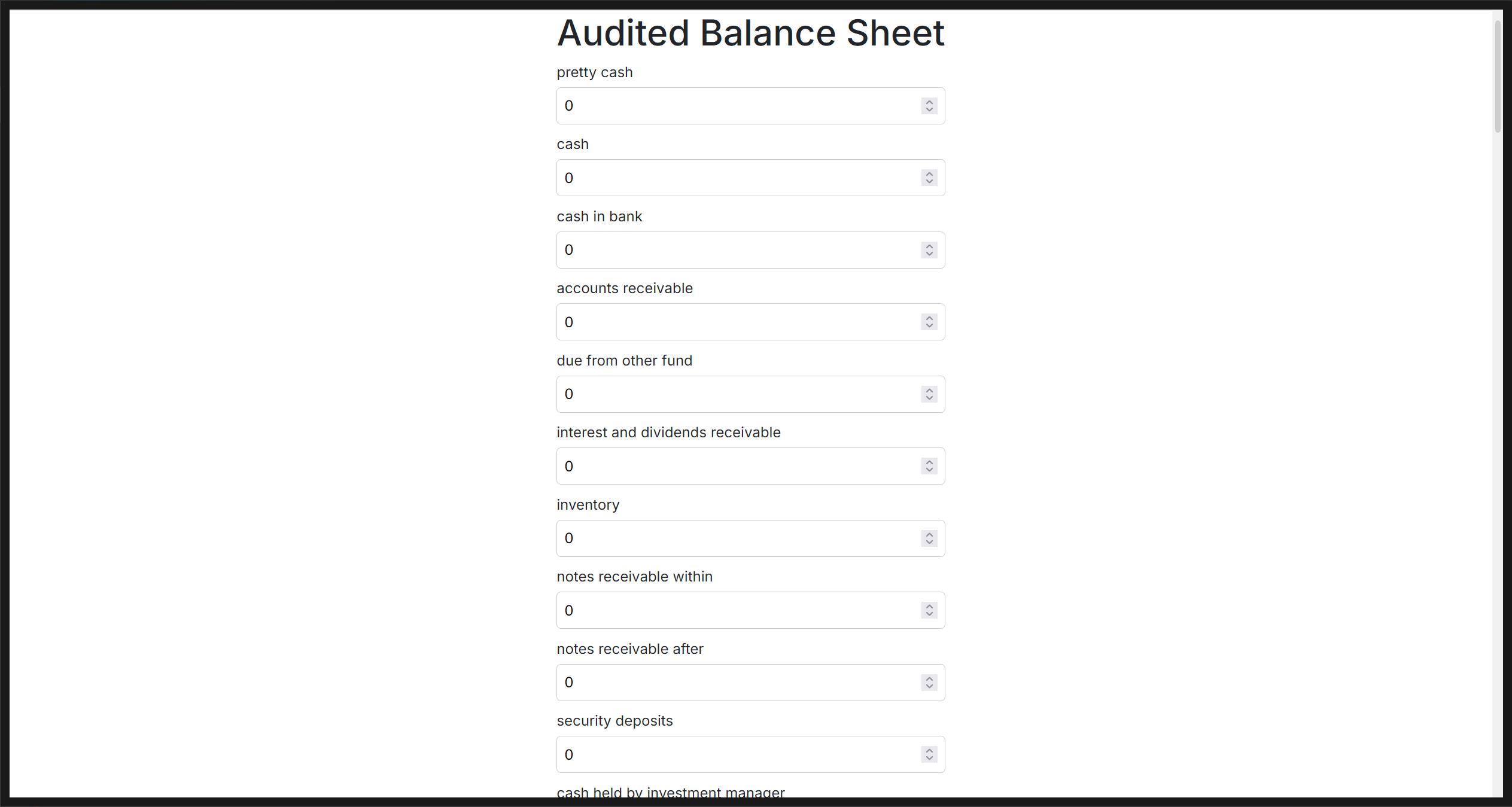
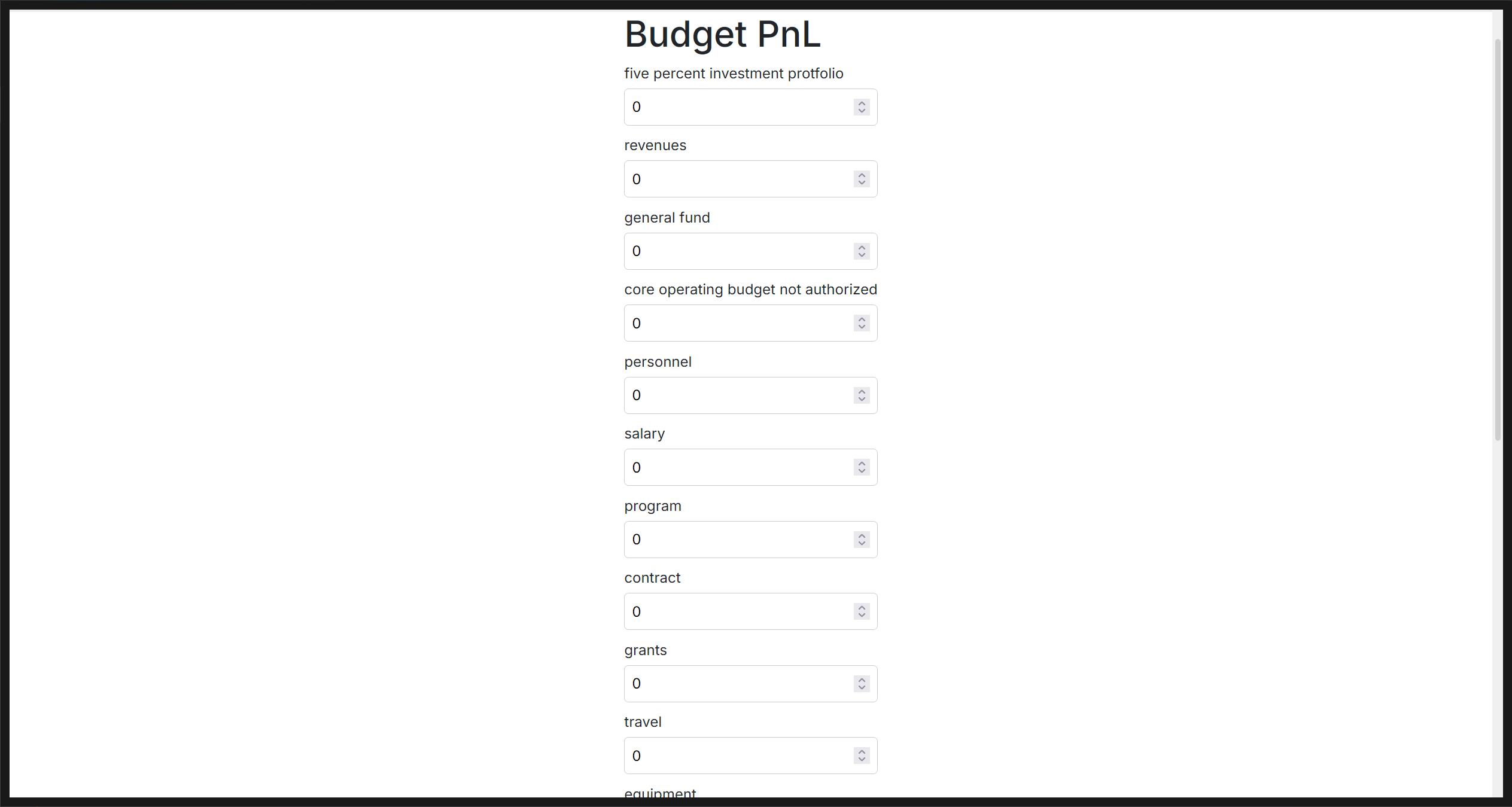
Input Page

 The Input page is where users and companies are able to enter their financial data, which is then processed and stored into the database. This page is only accessible to users who are logged in.
The Input page is where users and companies are able to enter their financial data, which is then processed and stored into the database. This page is only accessible to users who are logged in.
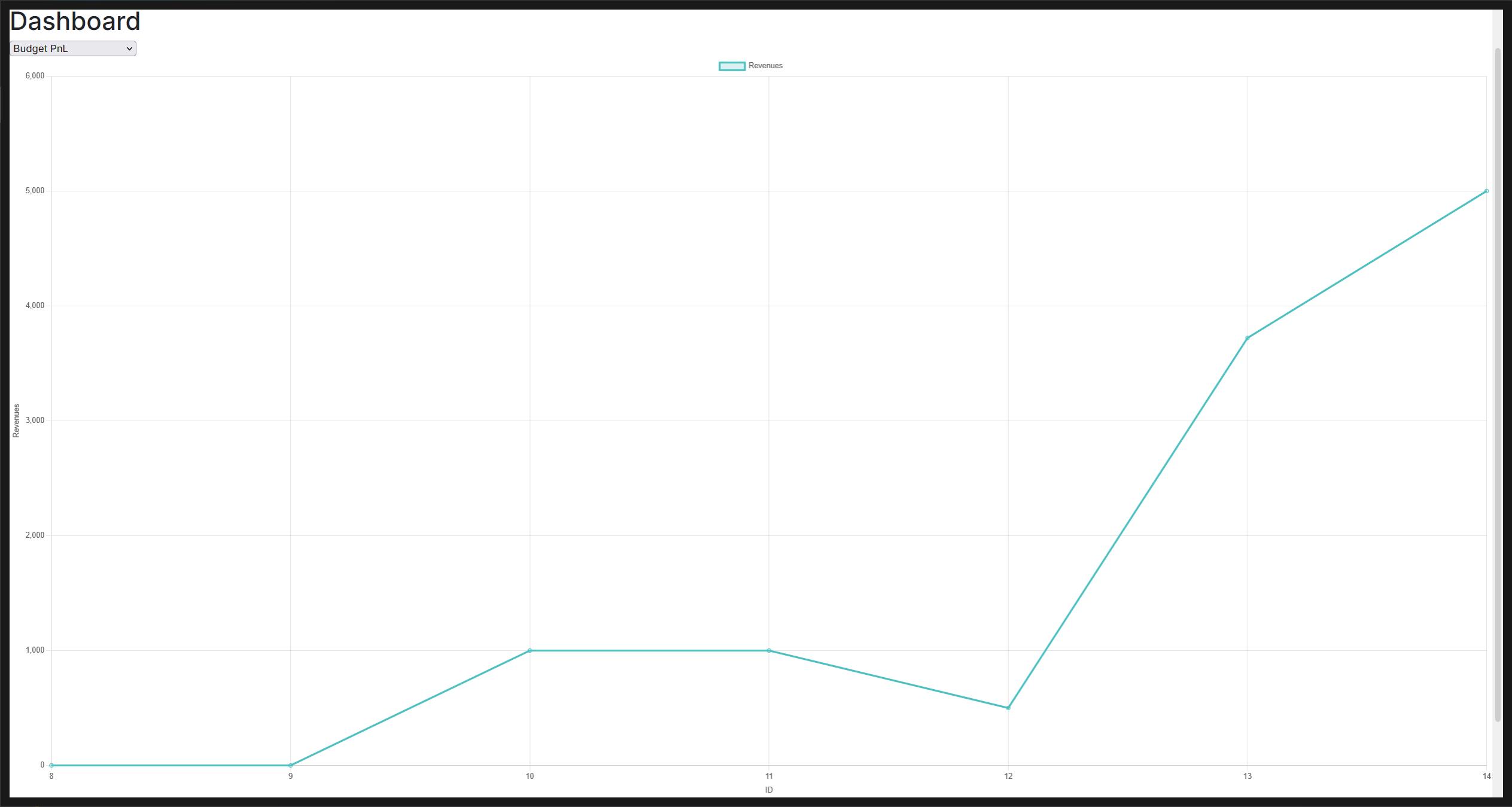
Dashboard Page
 The Dashboard page is where financial input and computed data are displayed as charts for visualization. This is where users will be directed to after logging in.
The Dashboard page is where financial input and computed data are displayed as charts for visualization. This is where users will be directed to after logging in.
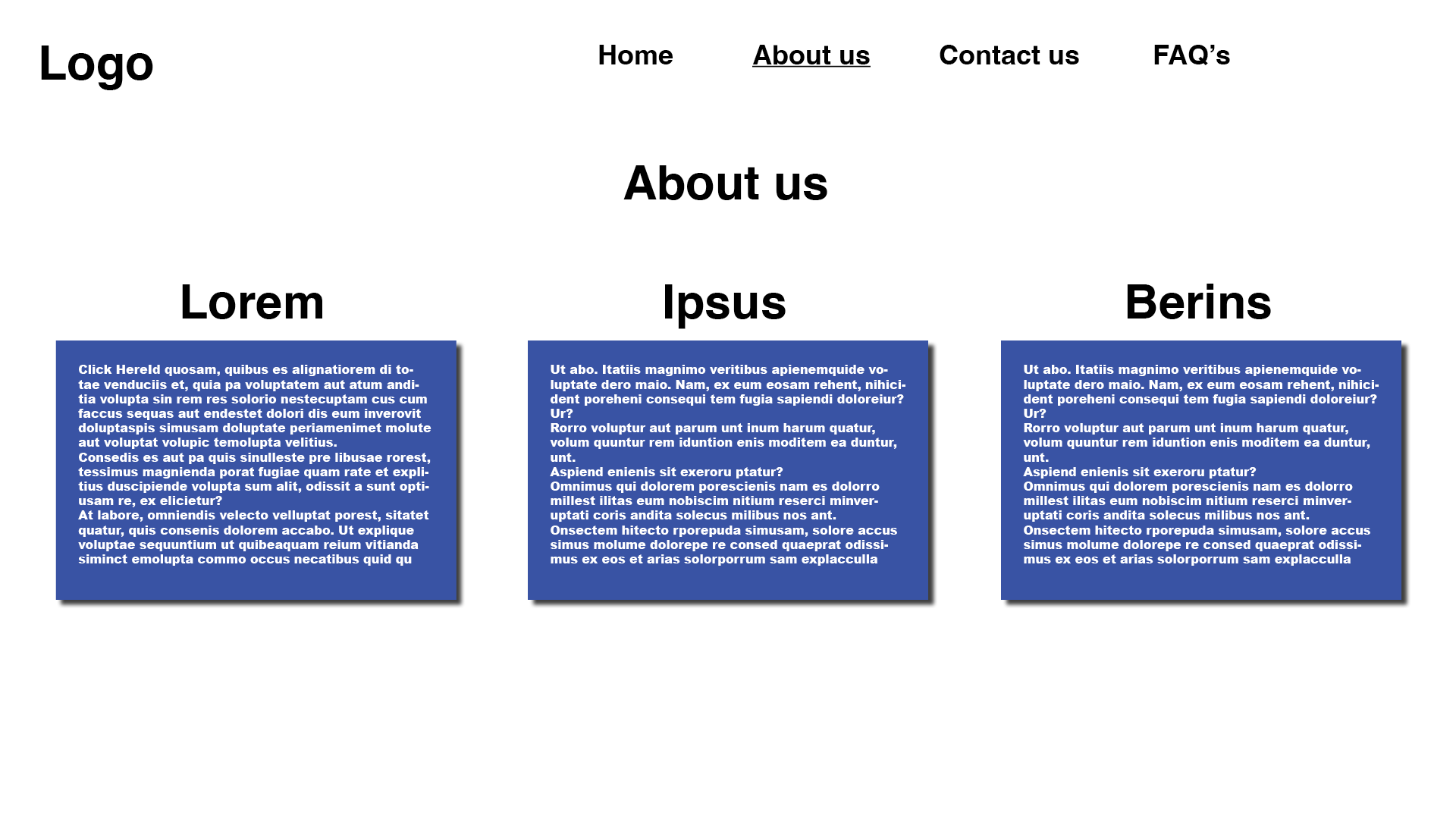
About Us Page
 The About us page will display any information about the company and include contact information. This page will be accessible to all users whether they are logged in or not.
The About us page will display any information about the company and include contact information. This page will be accessible to all users whether they are logged in or not.
Development History
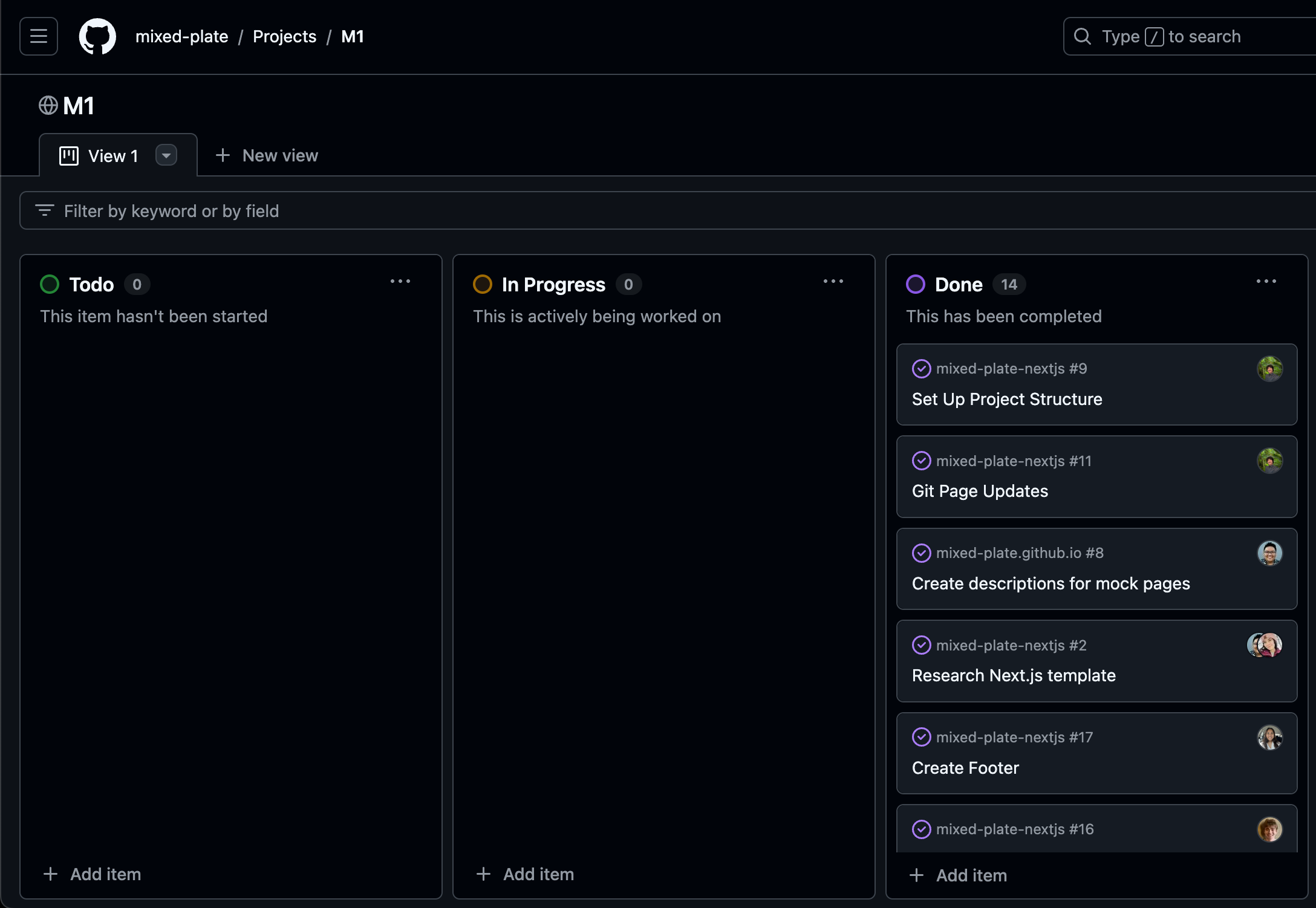
Milestone 1
Our goal for Milestone 1 was to create a team contract and negotiate what roles and tasks each team member would be assigned. We then created a simple UI for the landing, input, sign in, and dashboard page. In addition, we decided to use the Next.js template for our project. Since we still have a few issues still in our To-Do and In-Progress tab of our M1 project board, we plan to backlog and move those issues to our M2 milestone.
Milestone 1 was managed using Mixed-Plate GitHub Project Board M1

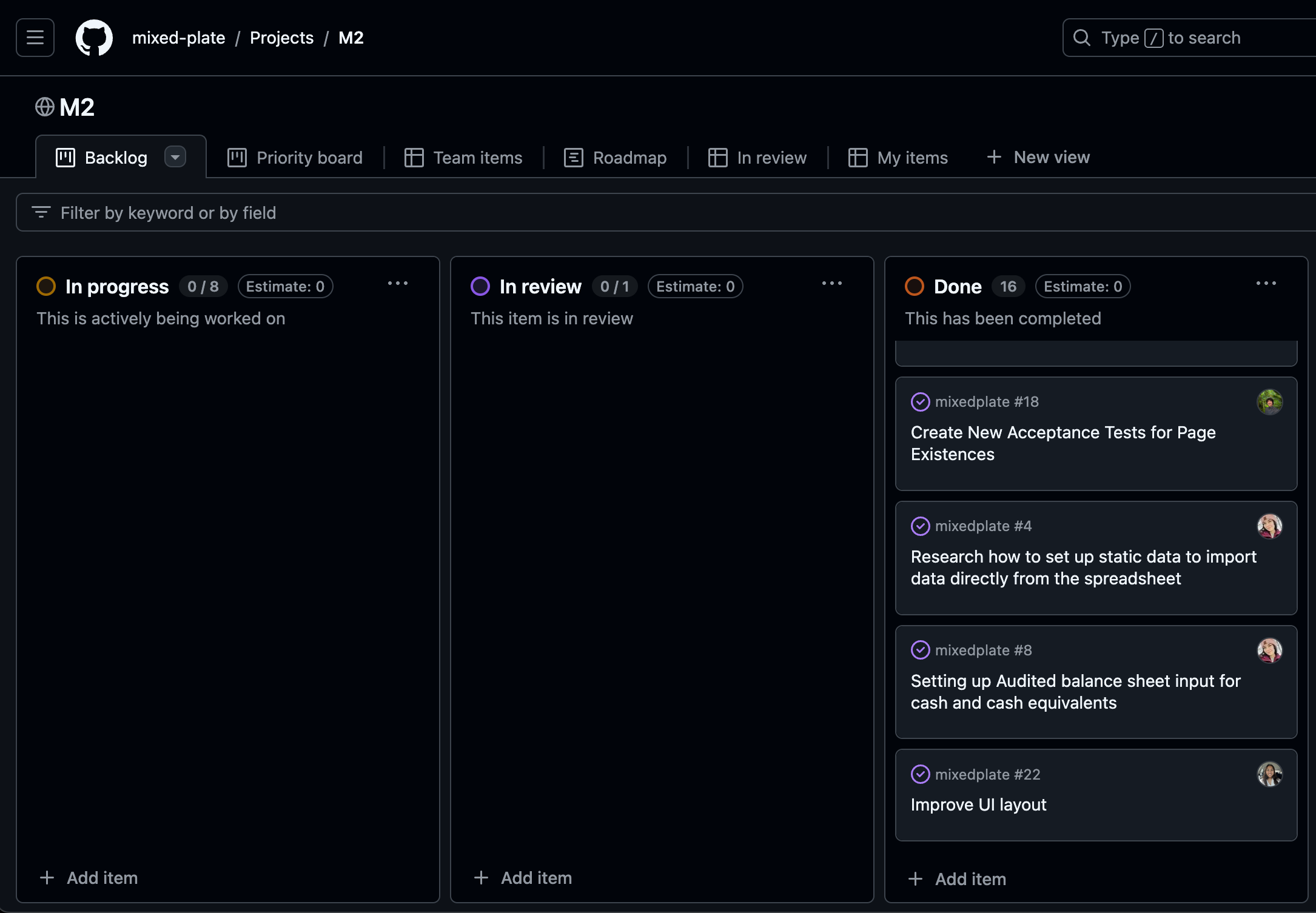
Milestone 2: Customer Milestone 1
Our goal for Milestone 2 was to improve our existing UI and set up a way to input the audited balance sheet for cash and cash equivalents. We also created acceptance testing for our project. In addition, we reviewed different files and code to determine what needed to be updated or removed.
Milestone 2 was managed using Mixed-Plate GitHub Project Board M2

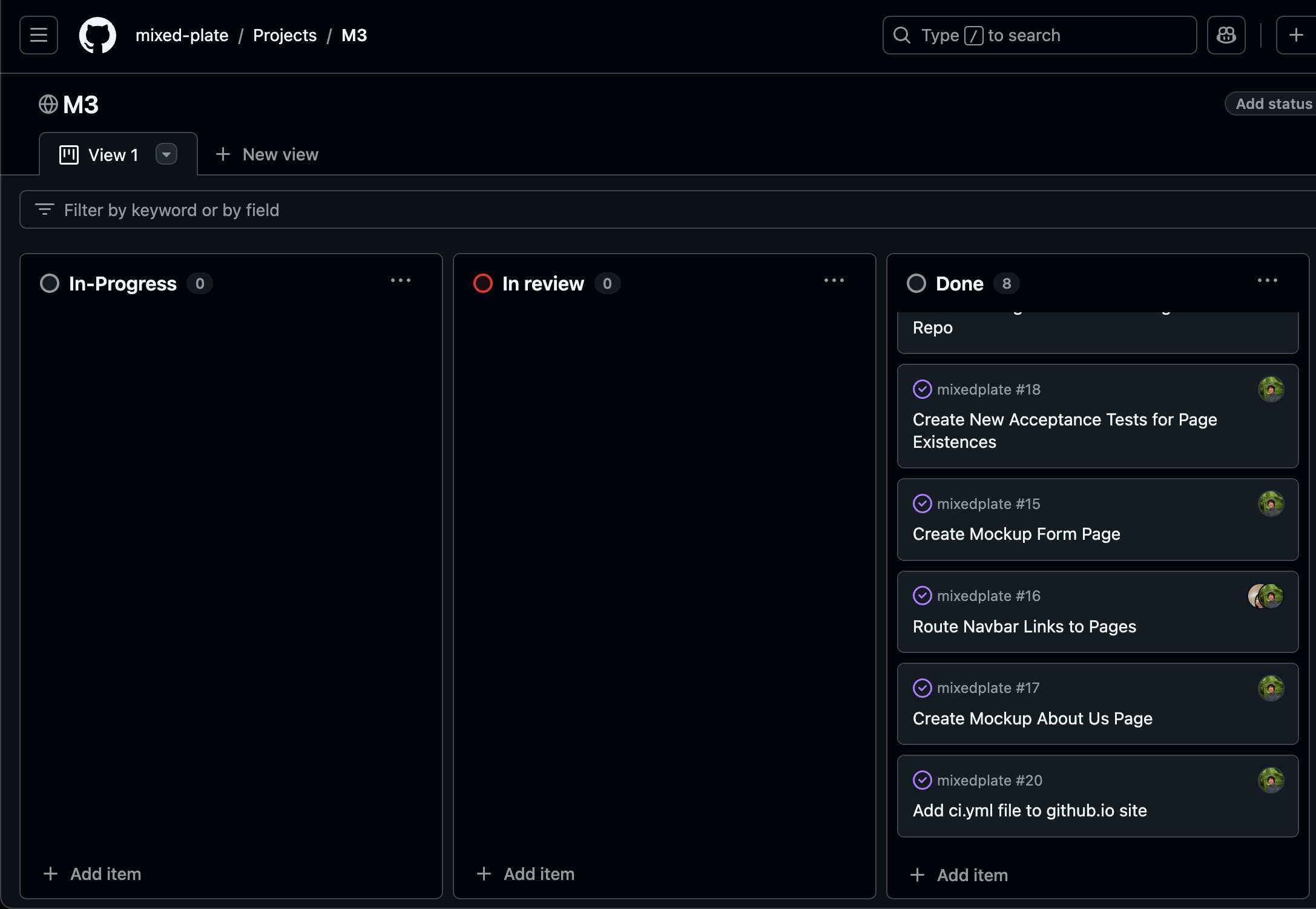
Milestone 3
Our goal for Milestone 3 was to create a simple mock up for the forms page while removing any default values for the budget and audited data. We also continued to add any missing items into the audited balance sheet database. Lastly, we implemented continuous integration for our project which provides a badge that displays our project’s build status.
Milestone 3 was managed using Mixed-Plate GitHub Project Board M3

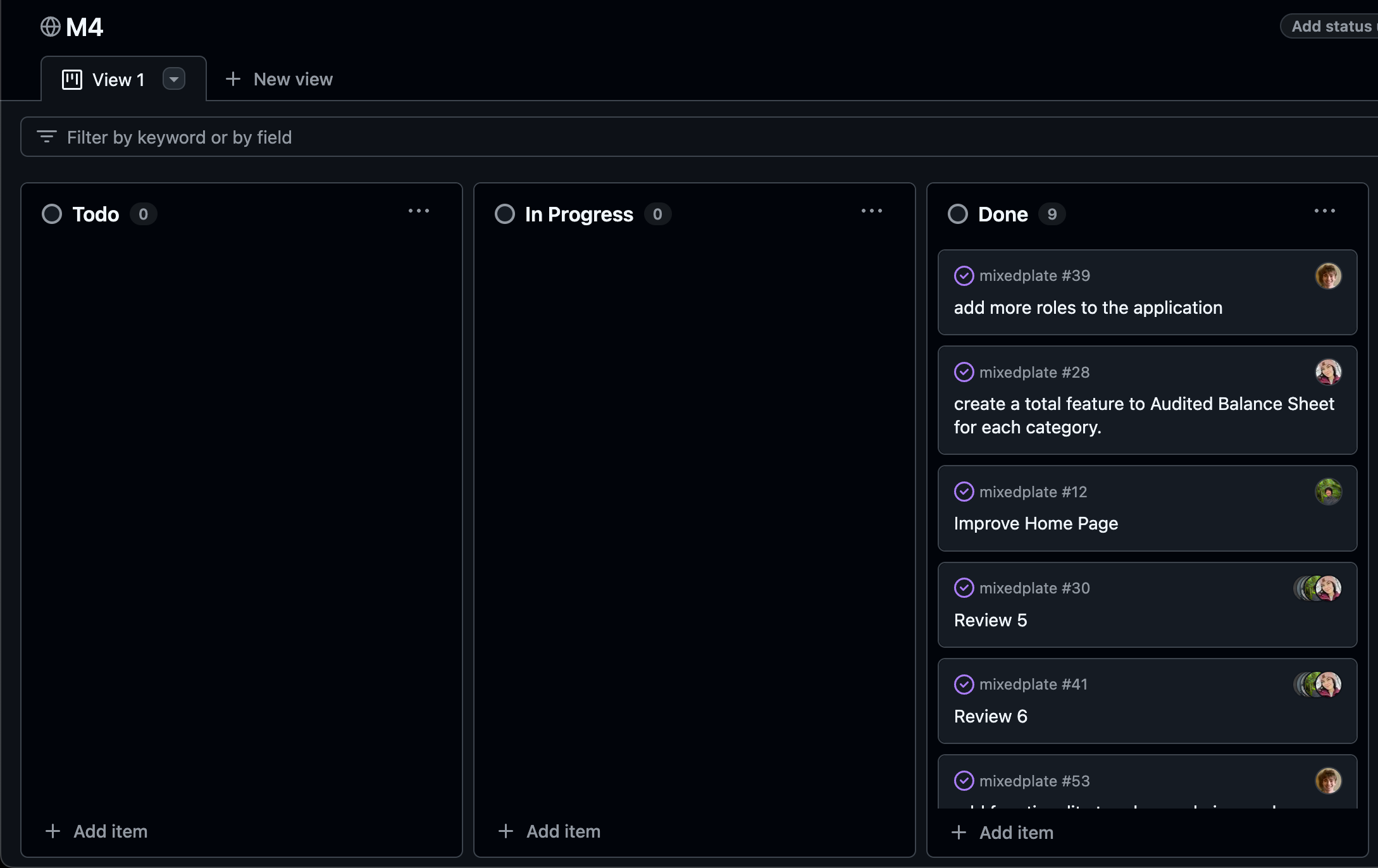
Milestone 4: Customer Milestone 2
Our goal for Milestone 4 was to add more roles to our project and assigning certain functions for the different roles. We wanted to heavily improve the audited balance sheet by implementing a total feature for each category and fix the UI of the form to match the original spreadsheet look. We then created an admin panel and improved the UI for the home page. Along with all of this, we continued to review different files to see what needed to be updated.
Milestone 4 was managed using Mixed-Plate GitHub Project Board M4

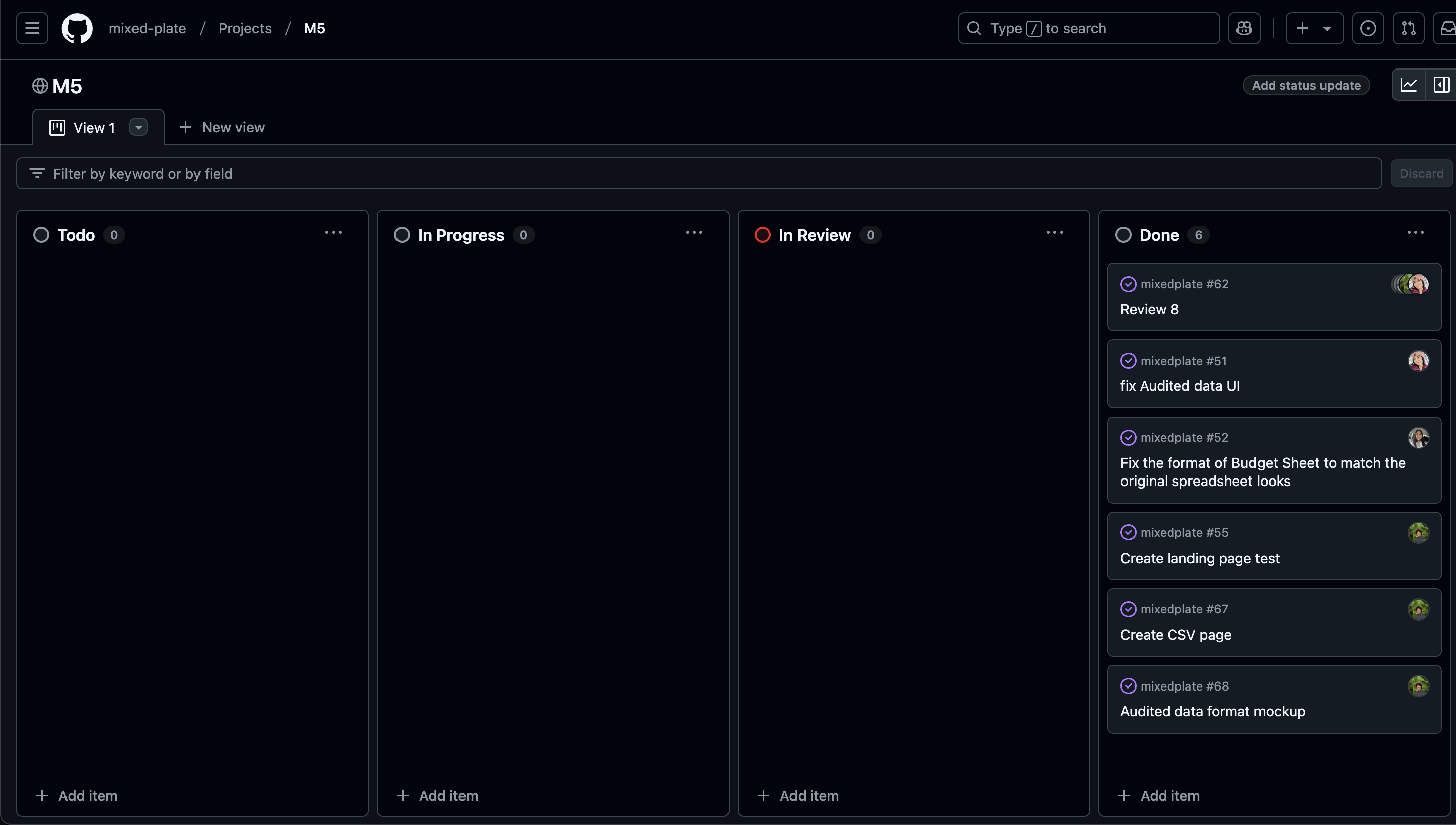
Milestone 5
Our goal for Milestone 5 was to fix a bunch of our existing code and clean most of it up. We fixed the audited data UI and the format of the budget sheet so that it matched the look of the original spreadsheet. We then created a mockup pages for the audited data format and also for a CSV page. The CSV page allows authorized users to upload CSV files and have it input the data for them.
Milestone 5 is being managed using Mixed-Plate GitHub Project Board M5

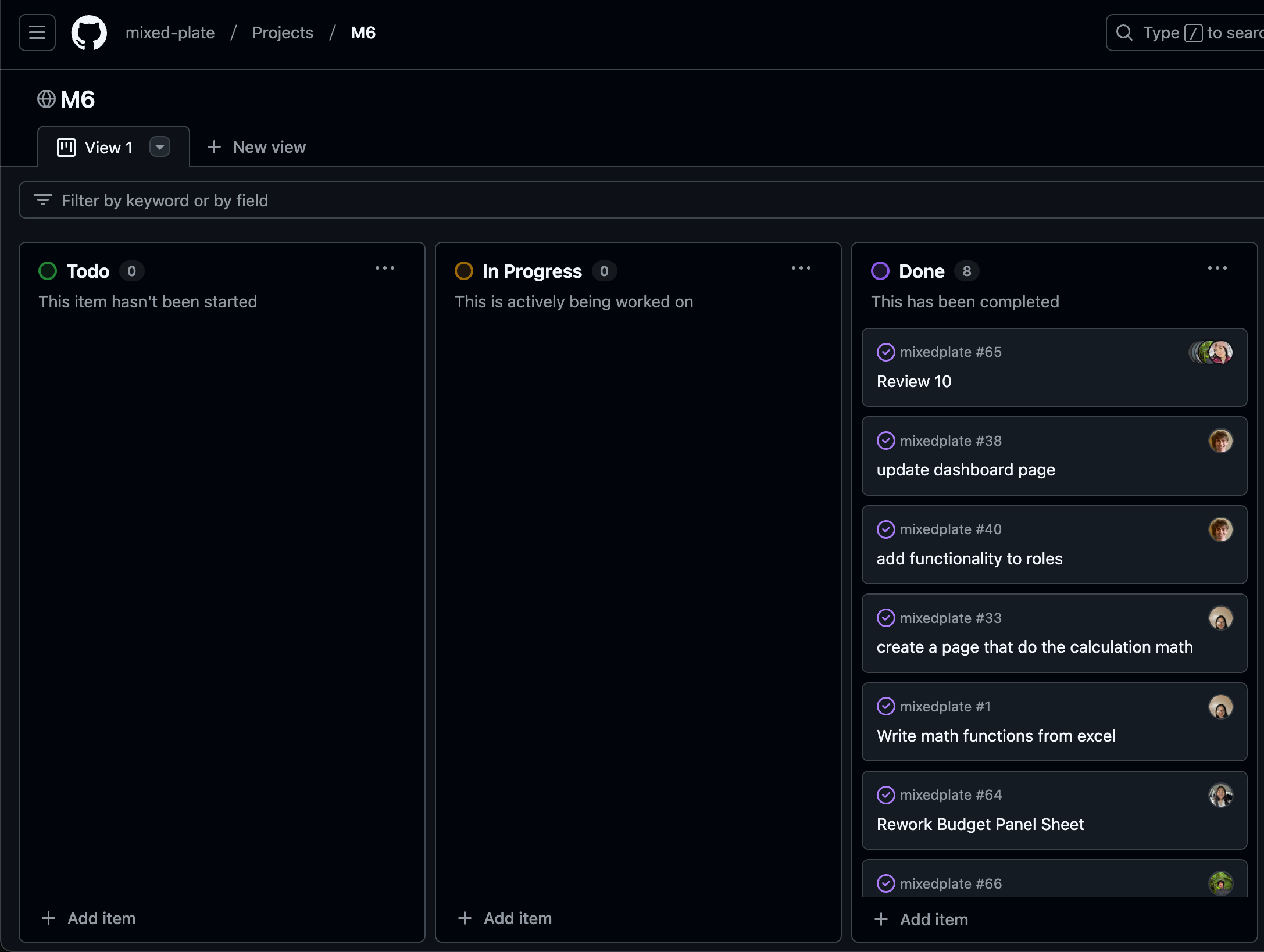
Milestone 6: Customer Milestone 3
Our goal for Milestone 6 was to update the dashboard UI and rework the budget panel sheet and the audied balance sheet to better fit the customer’s requests. We heavily focused on adding different roles for the users with their dedicated functionalities and permissions.
Milestone 6 is being managed using Mixed-Plate GitHub Project Board M6

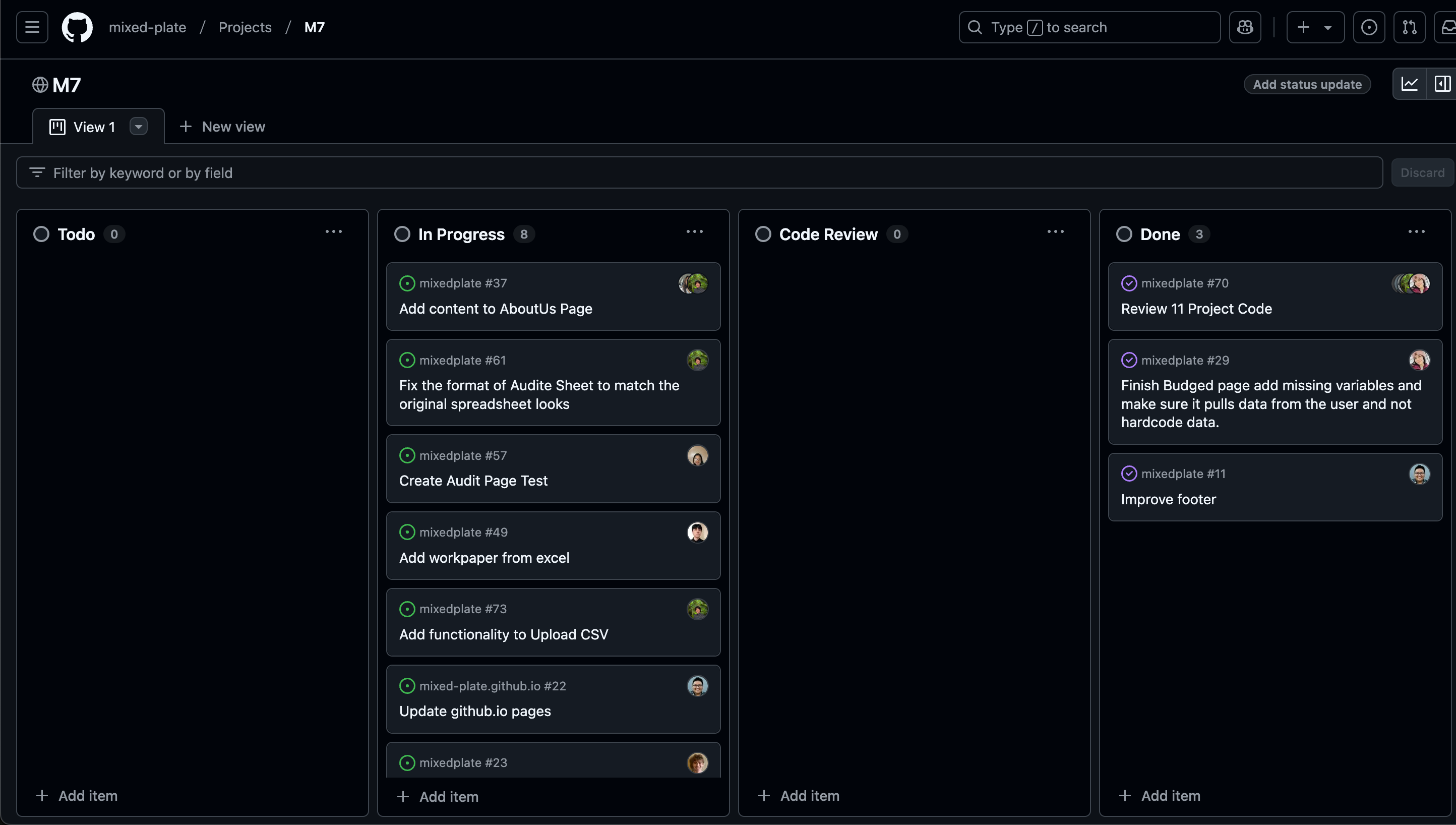
Milestone 7: Customer Milestone 4
Our goal for Milestone 7 was to finalize everything for our application since this was the last milestone. We wanted to focus on fixing and doing any last minute changes. We also finished working on the budget page by adding the missing variables and making sure it pulled data from the user and not hardcoded data.
Milestone 7 is being managed using Mixed-Plate GitHub Project Board M7